Designing Better Products Using Cognitive Design Principles
Designing Better Products Using Cognitive Design Principles
Designing Better Products Using Cognitive Design Principles
UX Design
UX Design
UX Design
UI Design
UI Design
UI Design
Design Systems
Design Systems
Design Systems
Collaboration
Collaboration
Collaboration
Specifications
Specifications
Specifications
Figma
Figma
Figma
The Client
The Client
The Client



Our Mission
Our Mission
Our Mission
Transforming Youths into Adults (TYIA) is a non-profit organization that offers behavioral health services (BHS). The BHS services were originally listed on the TYIA website, which is targeted towards young adults in foster care, while the BHS services are available to everyone. We were employed by TYIA to create a new, separate, and distinct site for the BHS services that has its own unique look but also relates back to TYIA and their work.
Transforming Youths into Adults (TYIA) is a non-profit organization that offers behavioral health services (BHS). The BHS services were originally listed on the TYIA website, which is targeted towards young adults in foster care, while the BHS services are available to everyone. We were employed by TYIA to create a new, separate, and distinct site for the BHS services that has its own unique look but also relates back to TYIA and their work.
Transforming Youths into Adults (TYIA) is a non-profit organization that offers behavioral health services (BHS). The BHS services were originally listed on the TYIA website, which is targeted towards young adults in foster care, while the BHS services are available to everyone. We were employed by TYIA to create a new, separate, and distinct site for the BHS services that has its own unique look but also relates back to TYIA and their work.



Our Challenges
Our Challenges
Our Challenges
The previous site lacked built-in analytics, leaving us short on qualitative data and insights. The CEO outlined desired features for the new design, including intake forms, event sign-ups, and a gaming therapy page.
Given the sensitivity of the services and clientele—children and adults with intellectual disabilities and mental illnesses—extensive user interviews or surveys weren't feasible.
We had to design a new behavioral health services site from scratch within a tight timeframe and with limited research. We relied on psychological insights, industry best practices, and our unique experiences to create a user-centric website for TYIA.
The previous site lacked built-in analytics, leaving us short on qualitative data and insights. The CEO outlined desired features for the new design, including intake forms, event sign-ups, and a gaming therapy page.
Given the sensitivity of the services and clientele—children and adults with intellectual disabilities and mental illnesses—extensive user interviews or surveys weren't feasible.
We had to design a new behavioral health services site from scratch within a tight timeframe and with limited research. We relied on psychological insights, industry best practices, and our unique experiences to create a user-centric website for TYIA.
The previous site lacked built-in analytics, leaving us short on qualitative data and insights. The CEO outlined desired features for the new design, including intake forms, event sign-ups, and a gaming therapy page.
Given the sensitivity of the services and clientele—children and adults with intellectual disabilities and mental illnesses—extensive user interviews or surveys weren't feasible.
We had to design a new behavioral health services site from scratch within a tight timeframe and with limited research. We relied on psychological insights, industry best practices, and our unique experiences to create a user-centric website for TYIA.
Our Team
Our Team
Our Team
Our international cross-functional team consisted of Product Managers, Researchers, UX Designers, and Visual Designers, all working together with the TYIA CEO and Developers/Technical Support Team to bring this new website design to life. Not Pictured (Natasha Lau - Part-time Product Manager and Candice Butts - Part-time Researcher).
Our international cross-functional team consisted of Product Managers, Researchers, UX Designers, and Visual Designers, all working together with the TYIA CEO and Developers/Technical Support Team to bring this new website design to life. Not Pictured (Natasha Lau - Part-time Product Manager and Candice Butts - Part-time Researcher).
Our international cross-functional team consisted of Product Managers, Researchers, UX Designers, and Visual Designers, all working together with the TYIA CEO and Developers/Technical Support Team to bring this new website design to life. Not Pictured (Natasha Lau - Part-time Product Manager and Candice Butts - Part-time Researcher).













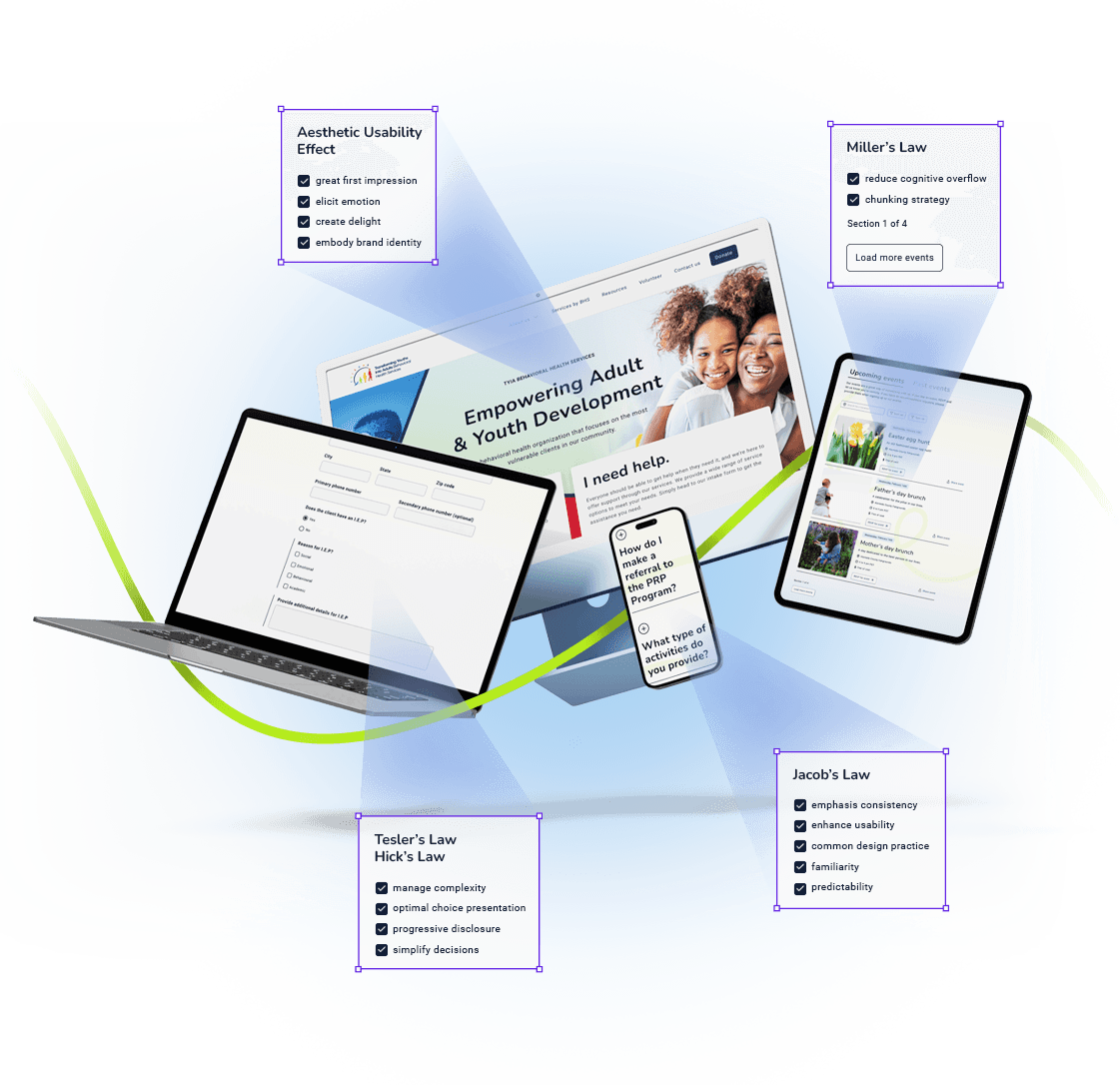
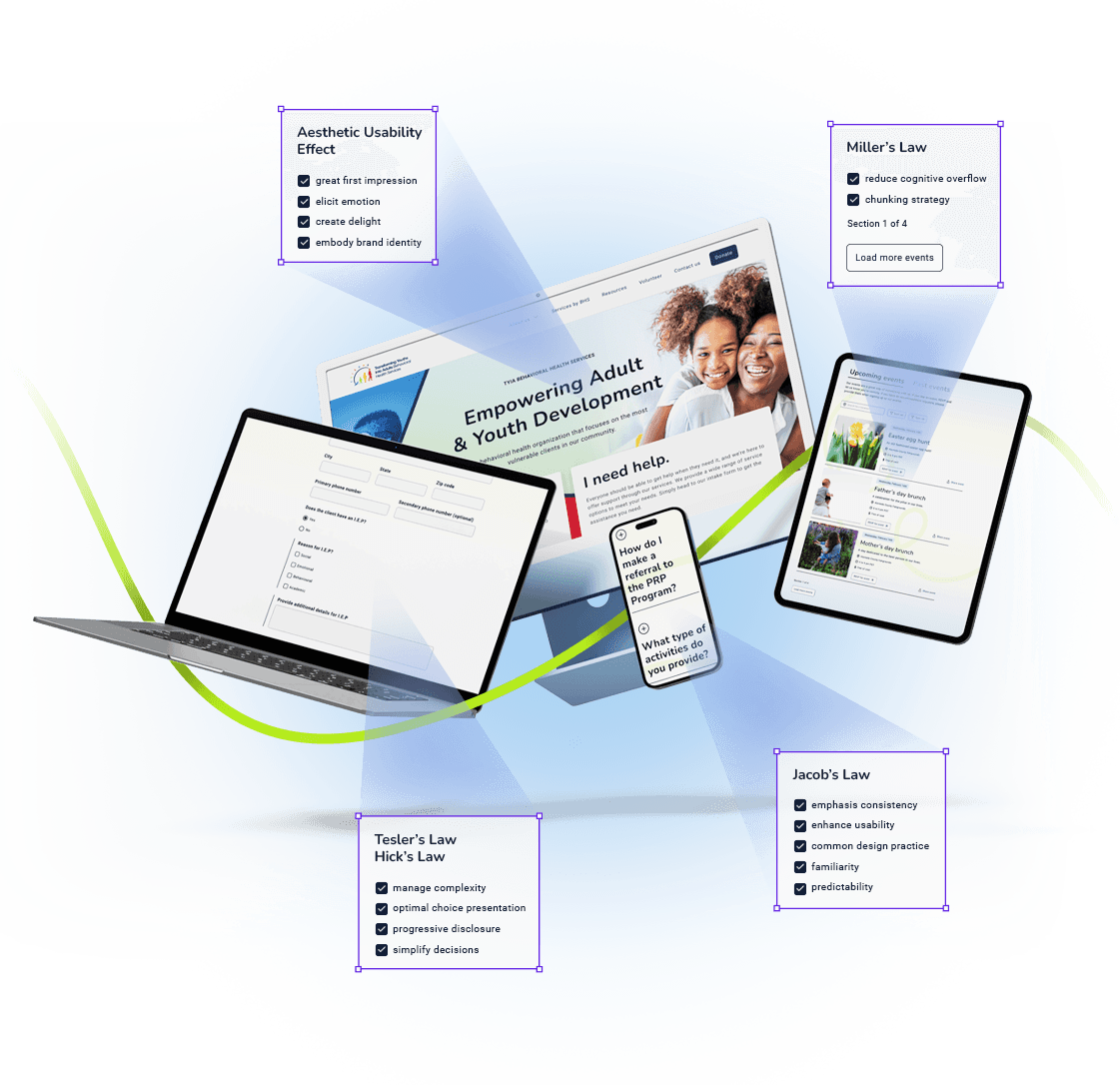
Applying aesthetic usability effect
Creating a positive first impression
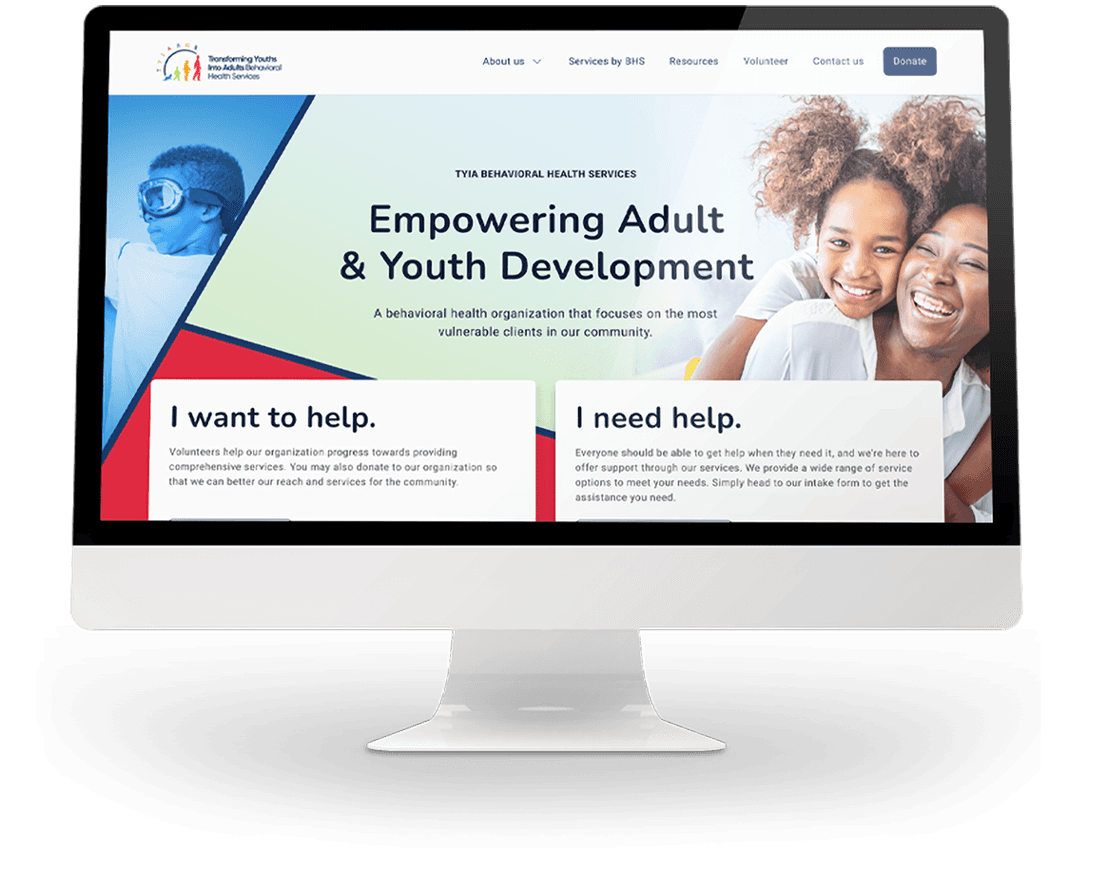
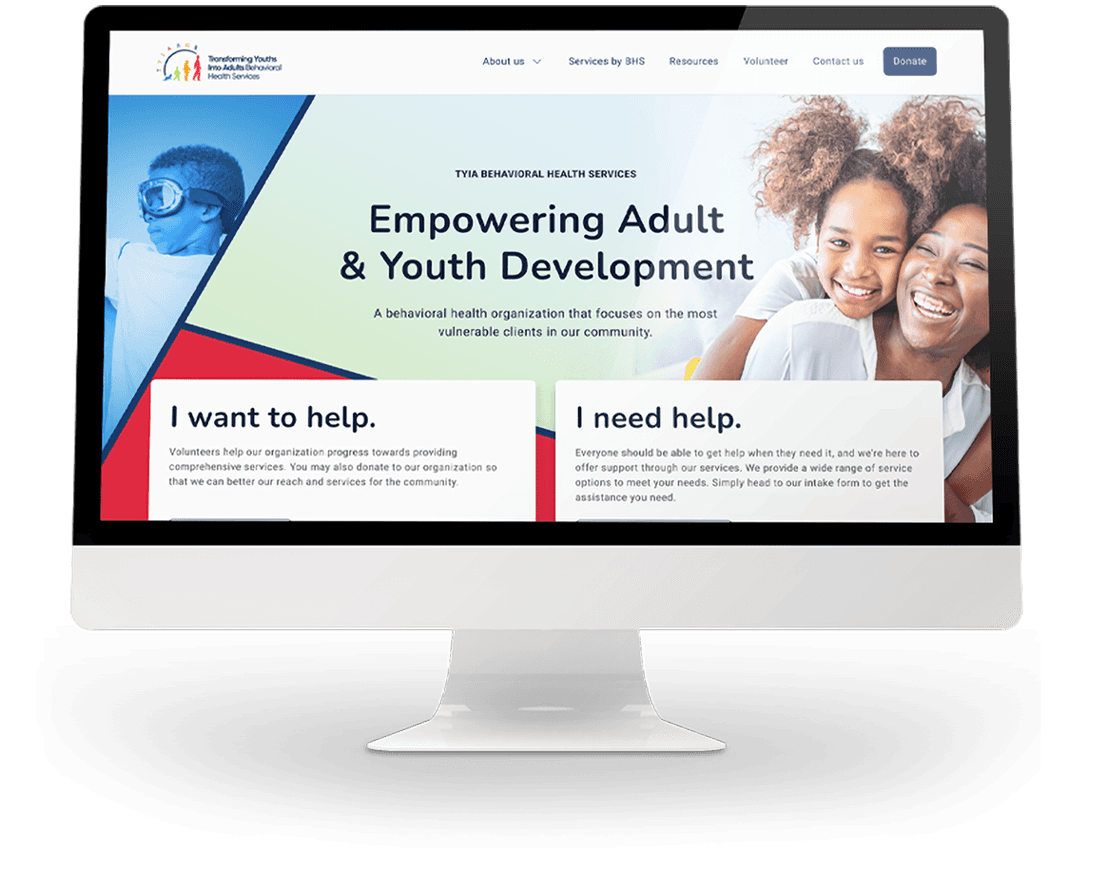
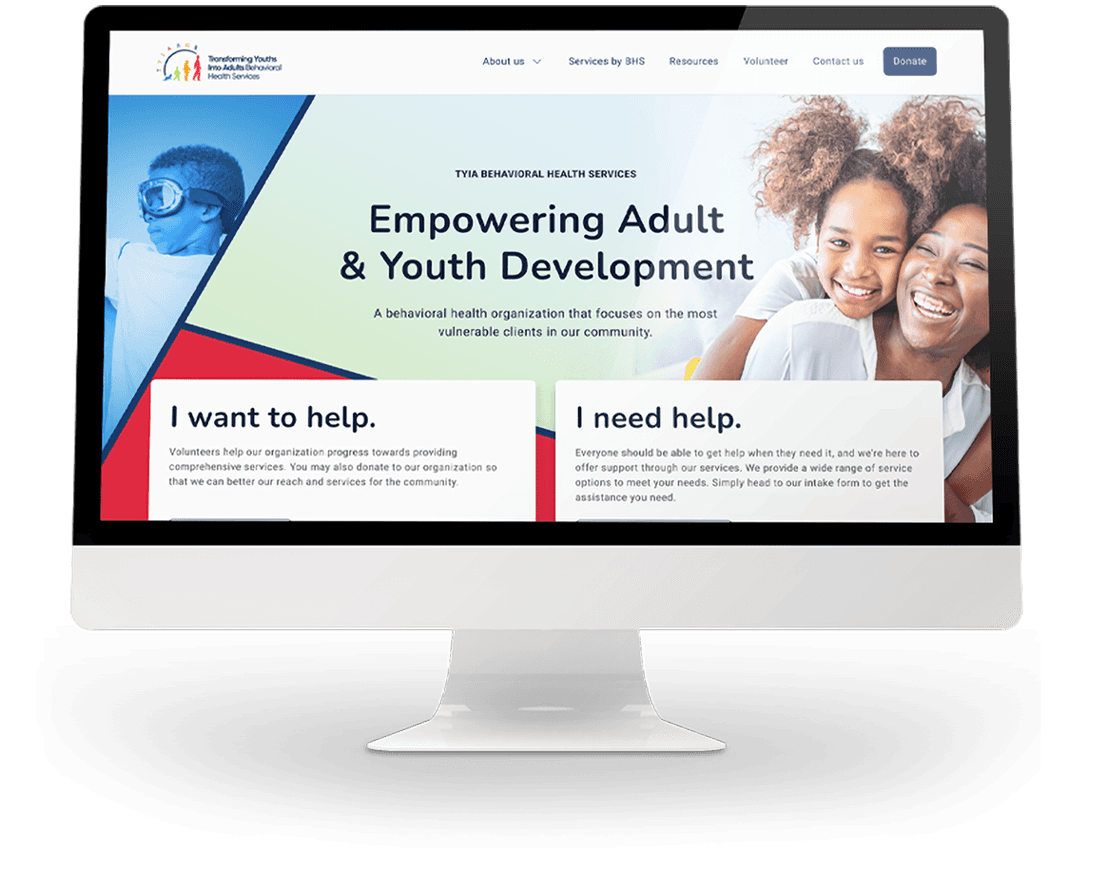
A captivating hero image on the homepage grabs the users’ attention immediately. We wanted a design that creates a sense of comfort and trust. The attention to detail in the design elements communicates care and professionalism, contributing to a positive user experience.

Applying aesthetic usability effect
Creating a positive first impression
A captivating hero image on the homepage grabs the users’ attention immediately. We wanted a design that creates a sense of comfort and trust. The attention to detail in the design elements communicates care and professionalism, contributing to a positive user experience.

Applying aesthetic usability effect
Creating a positive first impression
A captivating hero image on the homepage grabs the users’ attention immediately. We wanted a design that creates a sense of comfort and trust. The attention to detail in the design elements communicates care and professionalism, contributing to a positive user experience.



Eliciting an emotional response
Eliciting an emotional response
We designed intuitive navigation and clear calls to action to ensure users can find what they need effortlessly. We also included personalized elements to enhance their emotional connection to the website.
We designed intuitive navigation and clear calls to action to ensure users can find what they need effortlessly. We also included personalized elements to enhance their emotional connection to the website.
Enhancing the overall user experience with visual design
Enhancing the overall user experience with visual design
We focused on creating an attractive design, that will successfully elicit positive emotional reactions from users. This will lead to more favorable assessments of the website’s usability through visual appeal, emotional engagement, perceived usability, psychological comfort, and user retention. Together, these factores will create an enjoyable and effective usser experience, ultimately enhancing the overall perception of your website’s usability.
We focused on creating an attractive design, that will successfully elicit positive emotional reactions from users. This will lead to more favorable assessments of the website’s usability through visual appeal, emotional engagement, perceived usability, psychological comfort, and user retention. Together, these factores will create an enjoyable and effective usser experience, ultimately enhancing the overall perception of your website’s usability.

Eliciting an emotional response
We designed intuitive navigation and clear calls to action to ensure users can find what they need effortlessly. We also included personalized elements to enhance their emotional connection to the website.
Enhancing the overall user experience with visual design
We focused on creating an attractive design, that will successfully elicit positive emotional reactions from users. This will lead to more favorable assessments of the website’s usability through visual appeal, emotional engagement, perceived usability, psychological comfort, and user retention. Together, these factores will create an enjoyable and effective usser experience, ultimately enhancing the overall perception of your website’s usability.
Jakob’s Law
Jakob’s Law
Jakob’s Law
Emphasizing Consistency to Enhance Usability
Emphasizing Consistency to Enhance Usability
Emphasizing Consistency to Enhance Usability
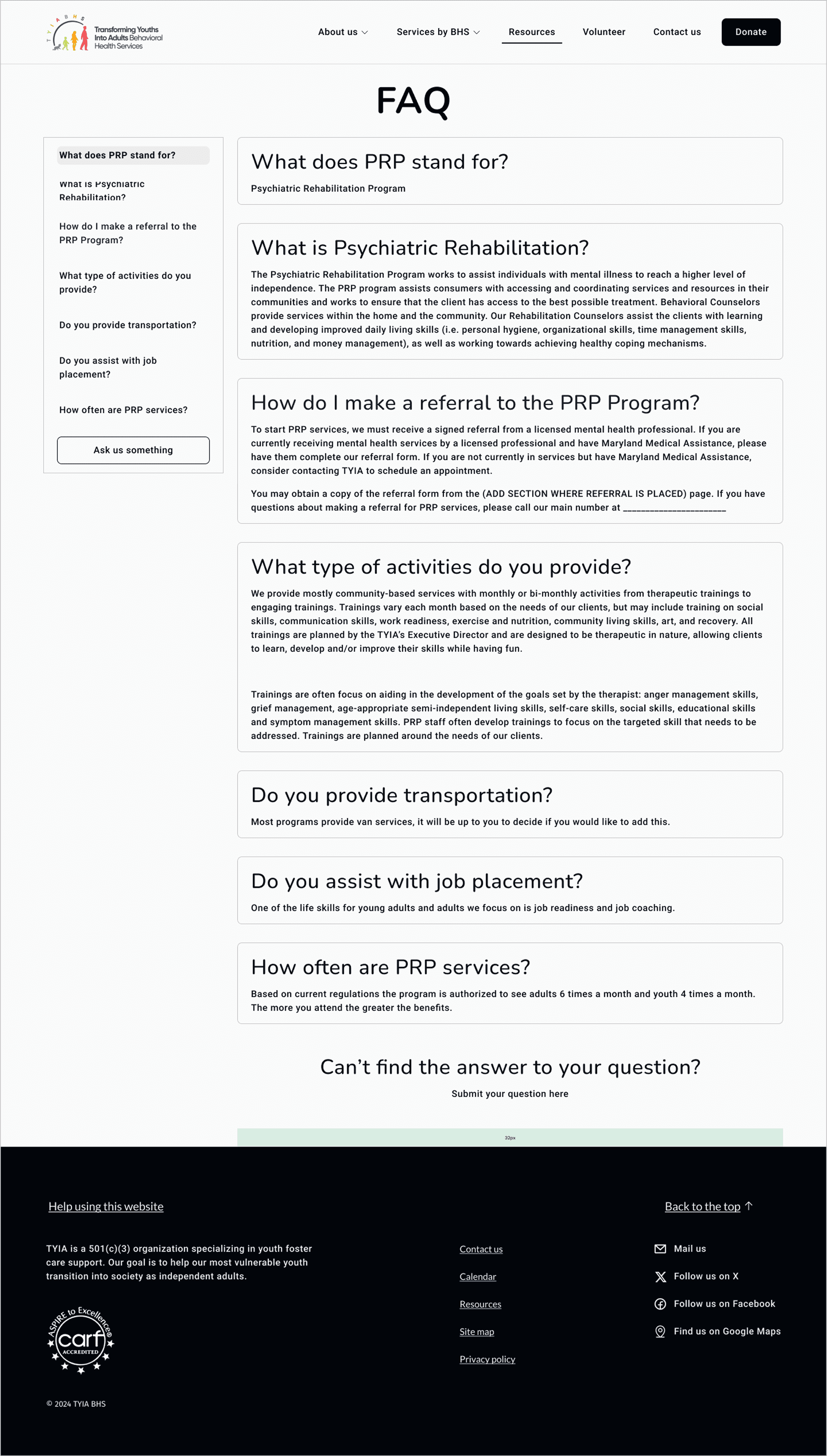
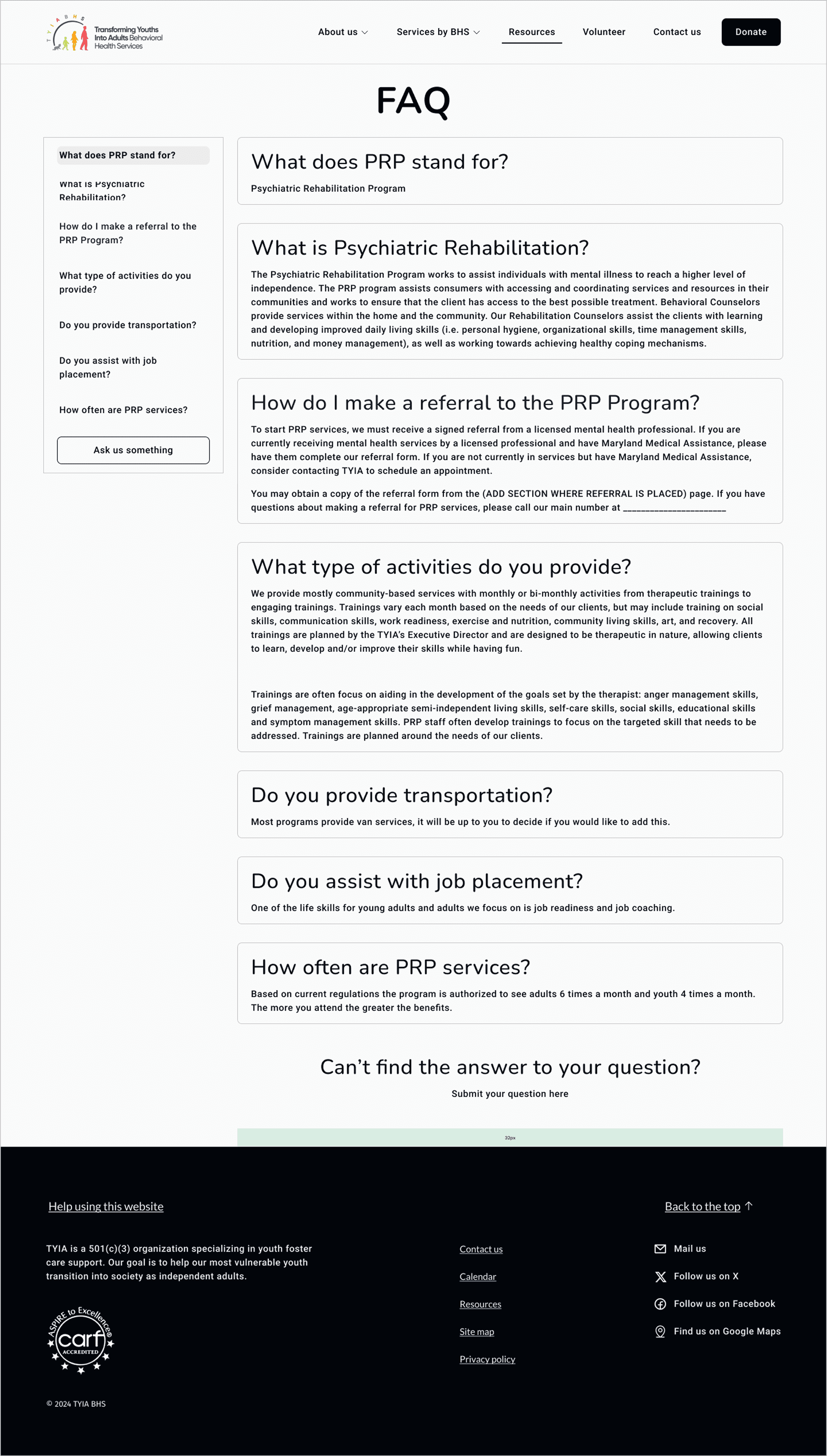
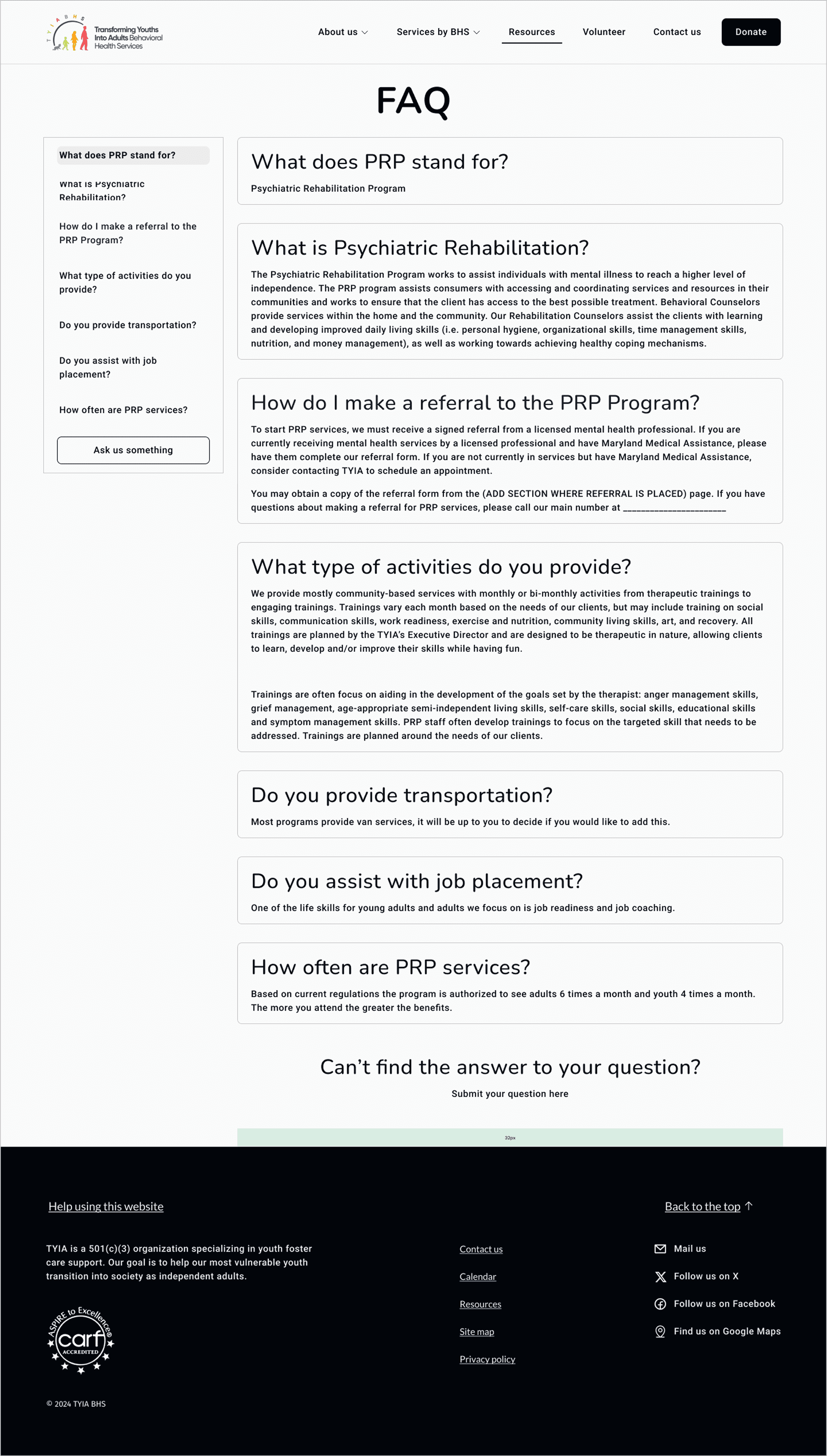
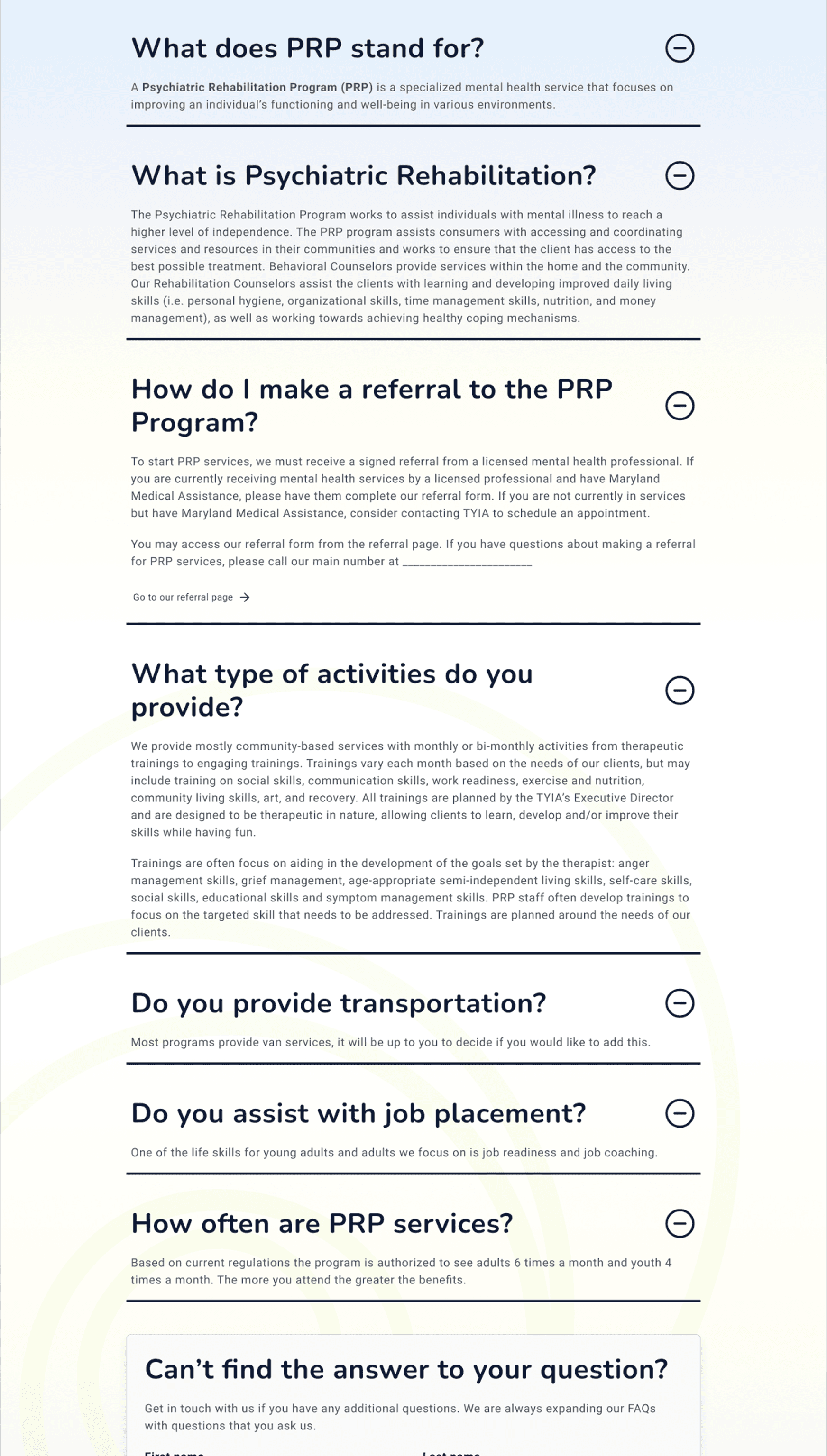
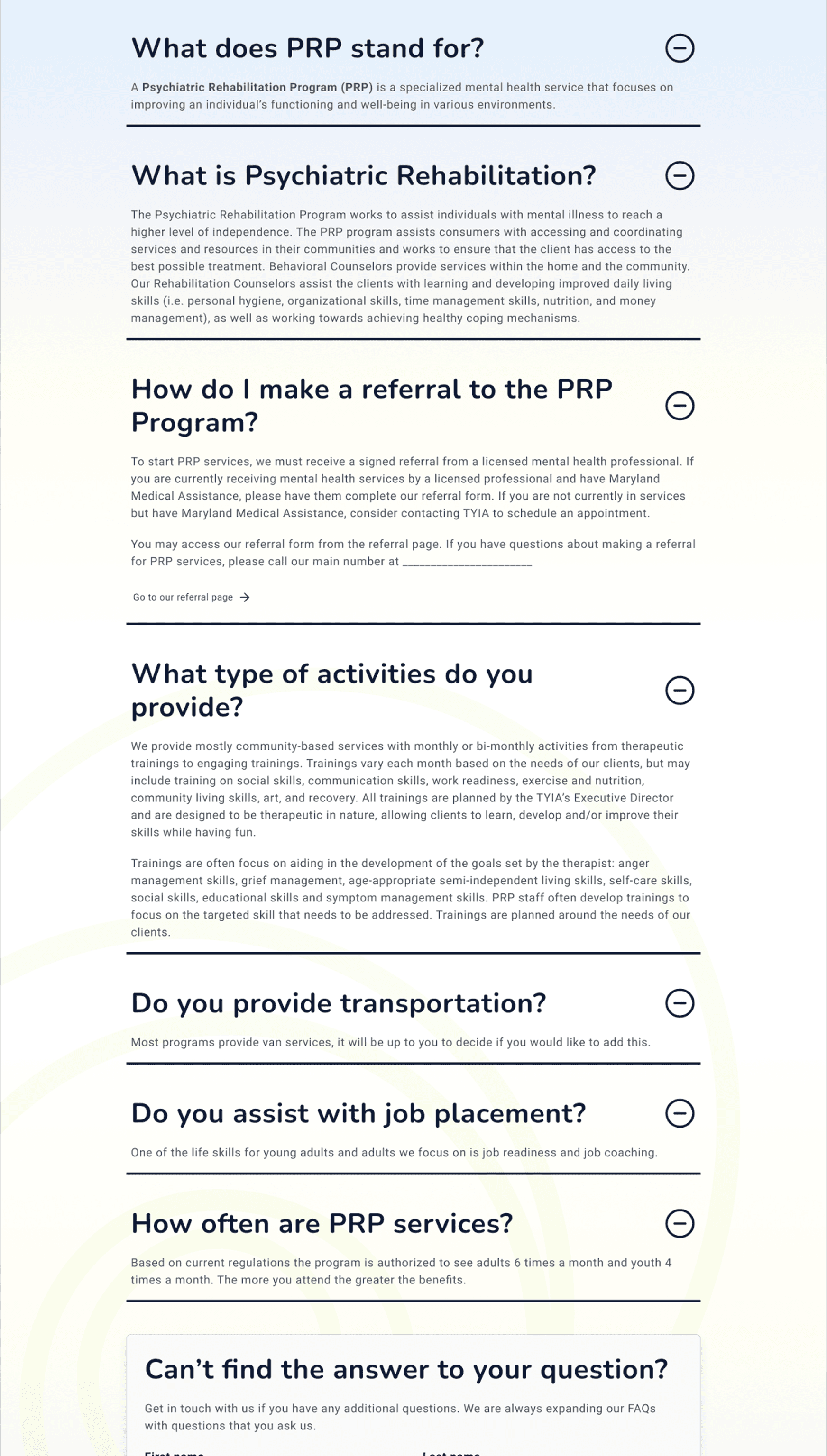
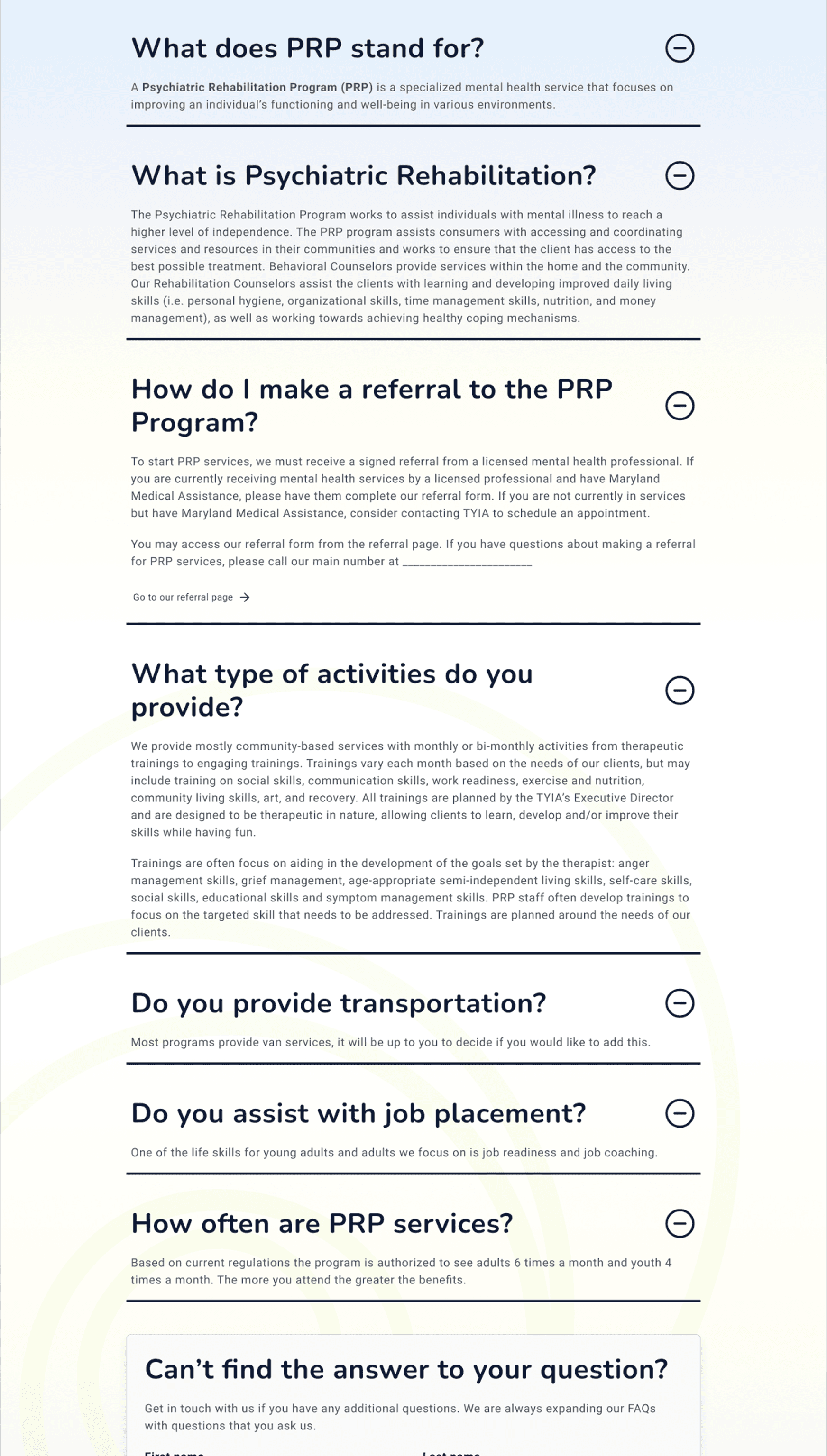
Initially, we explored a sidebar with page anchors. This layout allows users to jump directly to specific questions, eliminating the need for excessive scrolling or memorizing question locations – a big plus for lengthy FAQ sections. However, we realized this approach was better suited for a larger number of questions. Considering the size and detail level of our FAQ, the sidebar ended up taking up valuable screen space, especially on smaller devices. Therefore, we opted for a more familiar design pattern – the accordion-style FAQ. This choice leverages user intuition and minimizes the need for additional exploration or learning.
Initially, we explored a sidebar with page anchors. This layout allows users to jump directly to specific questions, eliminating the need for excessive scrolling or memorizing question locations – a big plus for lengthy FAQ sections. However, we realized this approach was better suited for a larger number of questions. Considering the size and detail level of our FAQ, the sidebar ended up taking up valuable screen space, especially on smaller devices. Therefore, we opted for a more familiar design pattern – the accordion-style FAQ. This choice leverages user intuition and minimizes the need for additional exploration or learning.
Initially, we explored a sidebar with page anchors. This layout allows users to jump directly to specific questions, eliminating the need for excessive scrolling or memorizing question locations – a big plus for lengthy FAQ sections. However, we realized this approach was better suited for a larger number of questions. Considering the size and detail level of our FAQ, the sidebar ended up taking up valuable screen space, especially on smaller devices. Therefore, we opted for a more familiar design pattern – the accordion-style FAQ. This choice leverages user intuition and minimizes the need for additional exploration or learning.



Original design focused on allowing clients find relevant information quickly by relying on the side navigation. This however occupied a lot of the space on our page and was a challenge to implement on devices with smaller viewport.
Original design focused on allowing clients find relevant information quickly by relying on the side navigation. This however occupied a lot of the space on our page and was a challenge to implement on devices with smaller viewport.
Original design focused on allowing clients find relevant information quickly by relying on the side navigation. This however occupied a lot of the space on our page and was a challenge to implement on devices with smaller viewport.



The rework focused on navigation through peripheral devices while freeing up space on page to add crucial information as well as making it easier for developers to implement responsive design.
The rework focused on navigation through peripheral devices while freeing up space on page to add crucial information as well as making it easier for developers to implement responsive design.
The rework focused on navigation through peripheral devices while freeing up space on page to add crucial information as well as making it easier for developers to implement responsive design.
Tesler’s Law and Hick’s Law
Tesler’s Law and Hick’s Law
Tesler’s Law and Hick’s Law
Managing Complexity with Optimal Choice Presentation
Managing Complexity with Optimal Choice Presentation
Managing Complexity with Optimal Choice Presentation
Online medical forms are notorious for their high cognitive load. They bombard users with complex medical terminology and specific details about conditions and medications. This can lead to errors, frustration, and wasted time for both patients and healthcare providers.
We applied Tesler's Law and Hick's Law to significantly improve the experience. These principles focus on reducing user burden by pre-filling forms, offering suggestions, and minimizing choice overload.
Finally, progressive disclosure builds on this by revealing information step-by-step, allowing users to focus on the current question and freeing up mental space for thoughtful answers. By combining these strategies, online medical forms become less daunting and more user-friendly, leading to a smoother experience for everyone involved.
Online medical forms are notorious for their high cognitive load. They bombard users with complex medical terminology and specific details about conditions and medications. This can lead to errors, frustration, and wasted time for both patients and healthcare providers.
We applied Tesler's Law and Hick's Law to significantly improve the experience. These principles focus on reducing user burden by pre-filling forms, offering suggestions, and minimizing choice overload.
Finally, progressive disclosure builds on this by revealing information step-by-step, allowing users to focus on the current question and freeing up mental space for thoughtful answers. By combining these strategies, online medical forms become less daunting and more user-friendly, leading to a smoother experience for everyone involved.
Online medical forms are notorious for their high cognitive load. They bombard users with complex medical terminology and specific details about conditions and medications. This can lead to errors, frustration, and wasted time for both patients and healthcare providers.
We applied Tesler's Law and Hick's Law to significantly improve the experience. These principles focus on reducing user burden by pre-filling forms, offering suggestions, and minimizing choice overload.
Finally, progressive disclosure builds on this by revealing information step-by-step, allowing users to focus on the current question and freeing up mental space for thoughtful answers. By combining these strategies, online medical forms become less daunting and more user-friendly, leading to a smoother experience for everyone involved.



Miller’s Law and Jakob’s Law
Miller’s Law and Jakob’s Law
Miller’s Law and Jakob’s Law
Reducing Cognitive Overload with Chunking Strategy
Reducing Cognitive Overload with Chunking Strategy
Reducing Cognitive Overload with Chunking Strategy
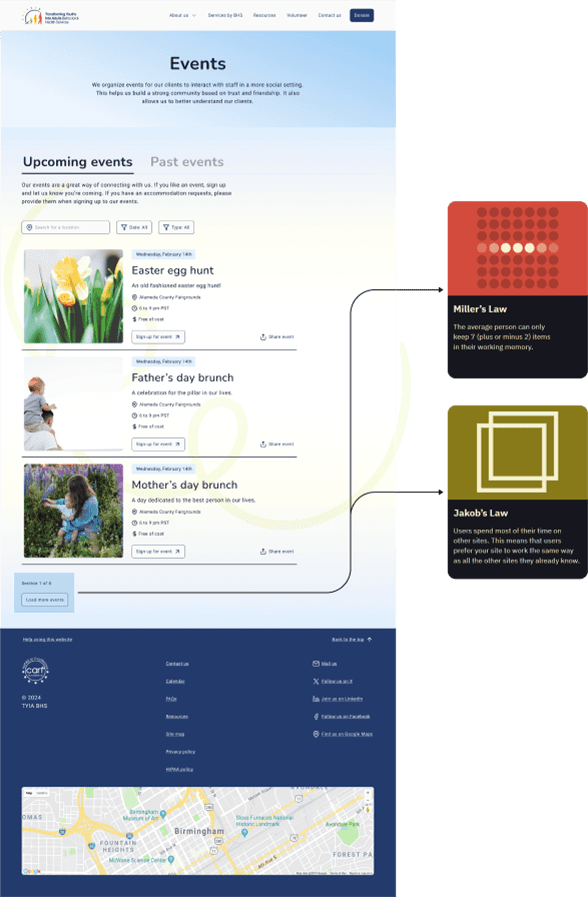
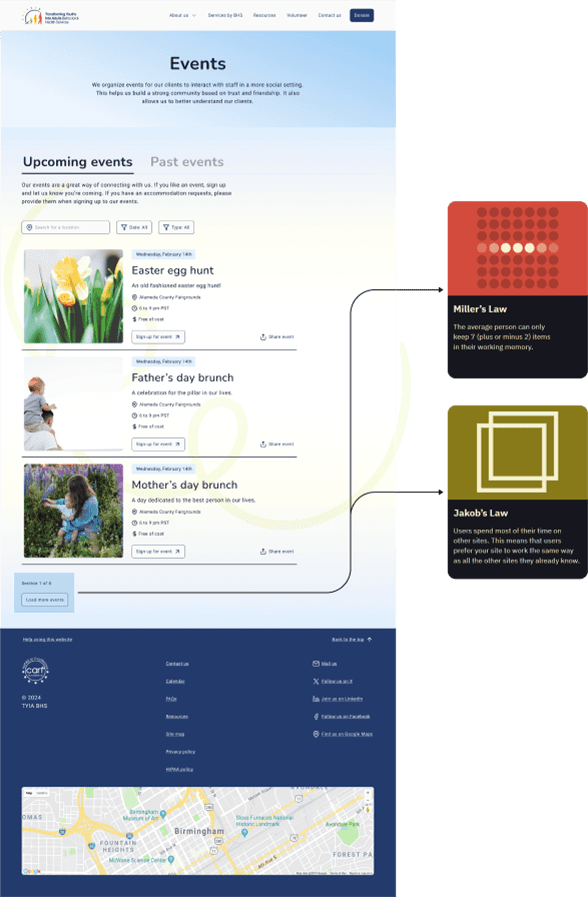
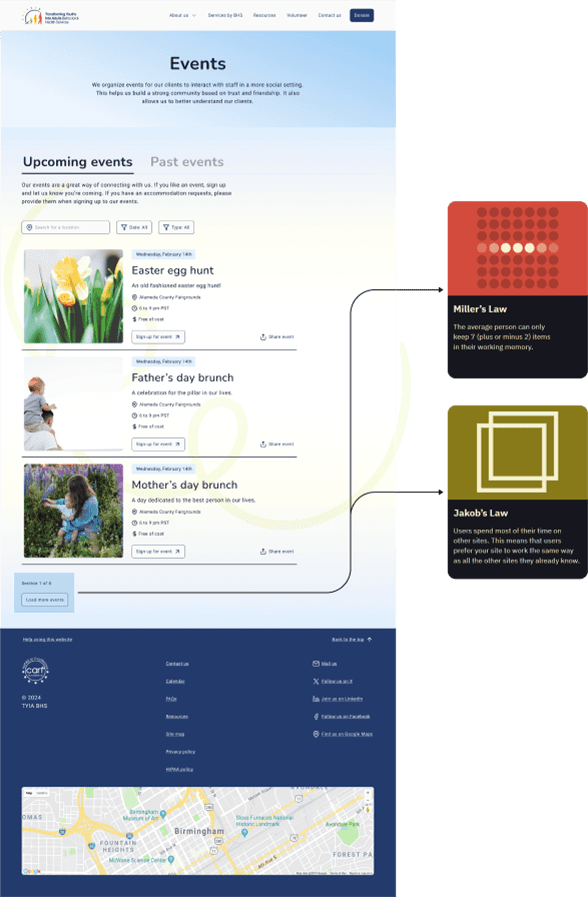
When designing user interfaces, it's beneficial to limit the number of options or pieces of information presented at once to avoid overwhelming users.
On the events page, we considered the use case where the client has multiple events lined up. In this case, a client might see a lot of event cards which could potentially overwhelm our users.
We researched best implementations for pagination and progressive loading of information, taking a leaf out of commonly used applications such as Instagram and Amazon.
In our solution, we invoked Miller’s law as well as Jakob’s law to allow our users time to digest information about our latest events before loading more events for their consideration.
When designing user interfaces, it's beneficial to limit the number of options or pieces of information presented at once to avoid overwhelming users.
On the events page, we considered the use case where the client has multiple events lined up. In this case, a client might see a lot of event cards which could potentially overwhelm our users.
We researched best implementations for pagination and progressive loading of information, taking a leaf out of commonly used applications such as Instagram and Amazon.
In our solution, we invoked Miller’s law as well as Jakob’s law to allow our users time to digest information about our latest events before loading more events for their consideration.
When designing user interfaces, it's beneficial to limit the number of options or pieces of information presented at once to avoid overwhelming users.
On the events page, we considered the use case where the client has multiple events lined up. In this case, a client might see a lot of event cards which could potentially overwhelm our users.
We researched best implementations for pagination and progressive loading of information, taking a leaf out of commonly used applications such as Instagram and Amazon.
In our solution, we invoked Miller’s law as well as Jakob’s law to allow our users time to digest information about our latest events before loading more events for their consideration.



Final Results
Final Results
Final Results
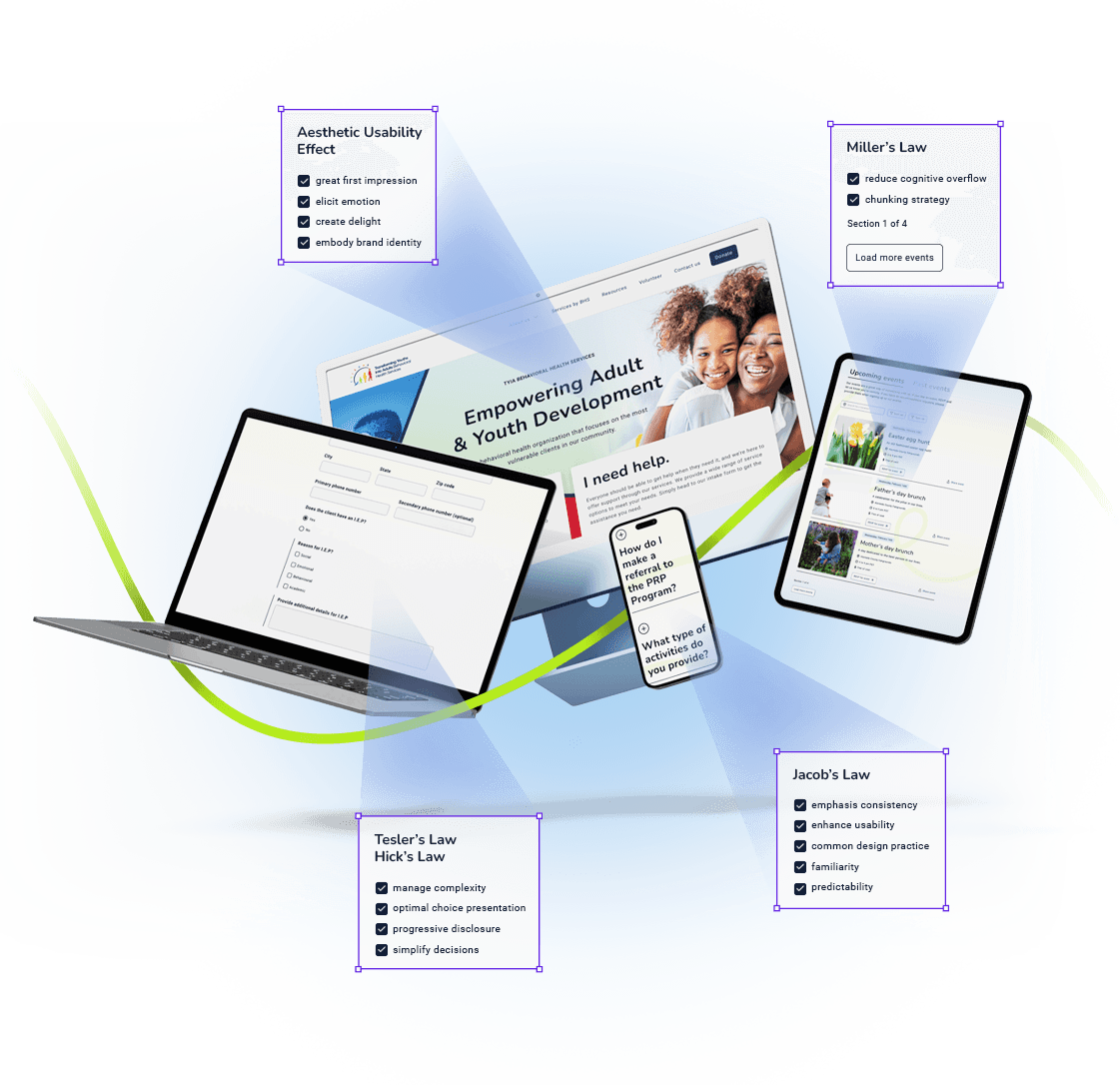
Cognitive Design Principles in Action
Cognitive Design Principles in Action
Cognitive Design Principles in Action
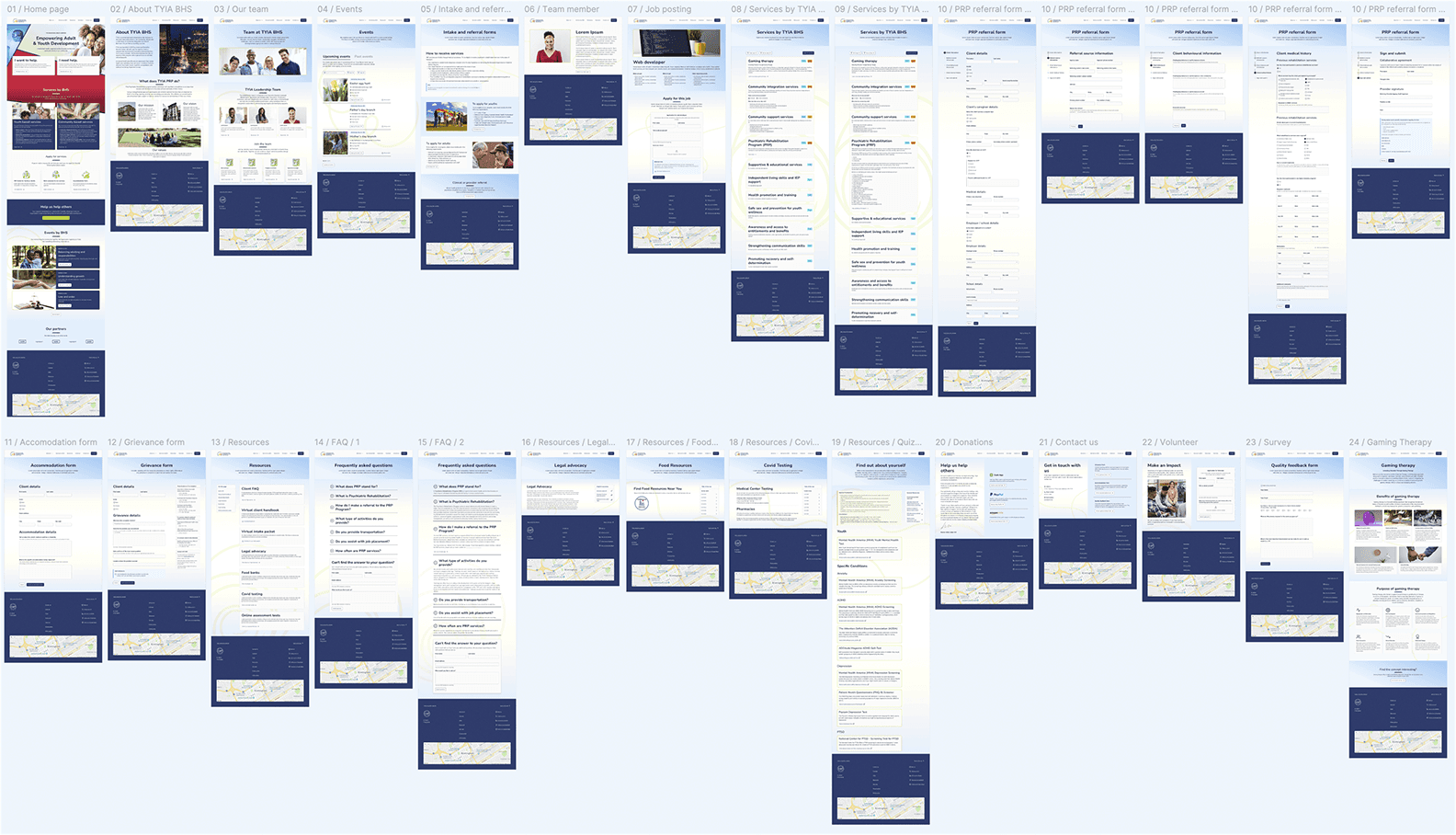
We applied various psychological principles to create a user-centric and efficient design by considering the cognitive limitations and behaviors of users.
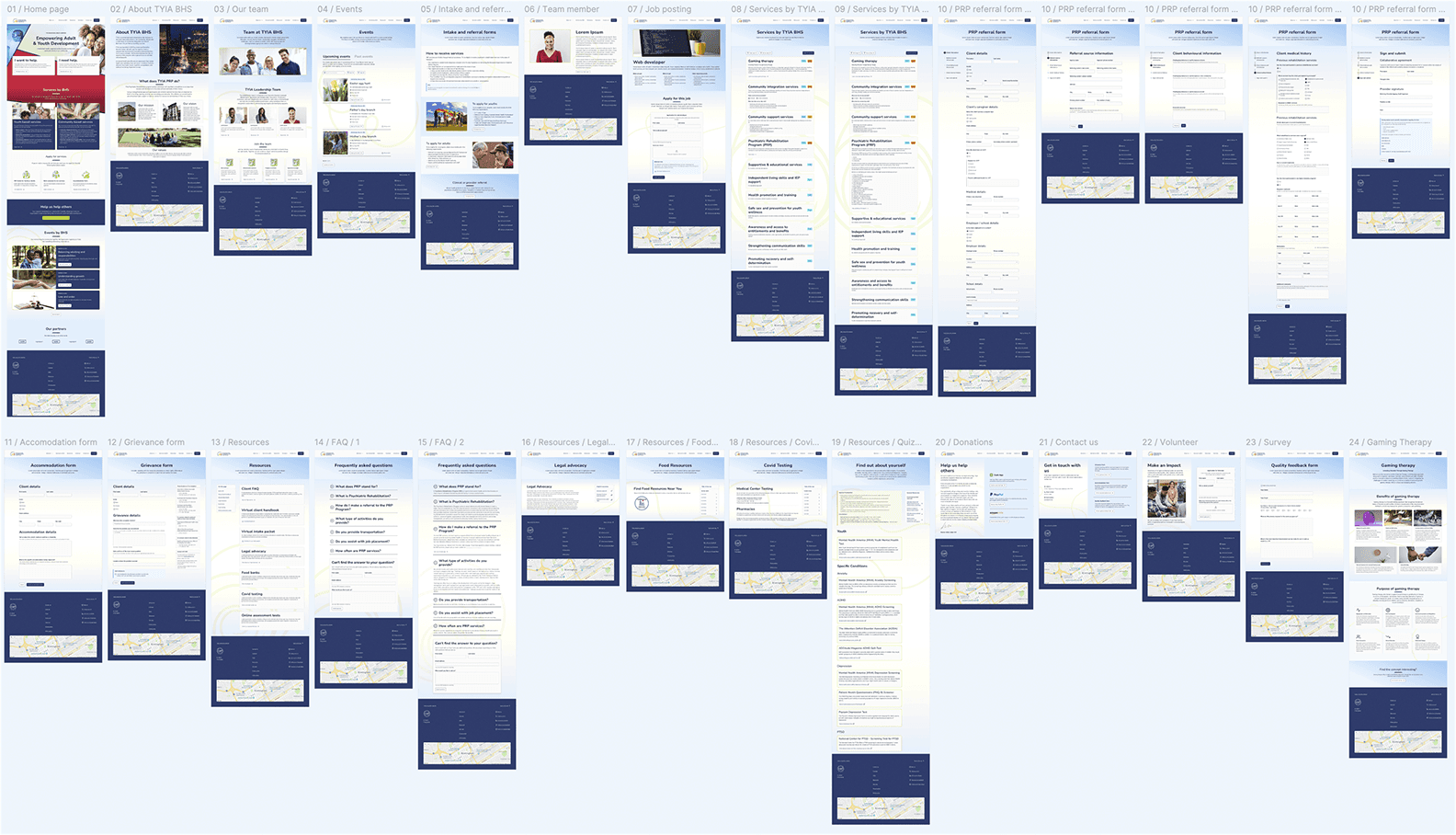
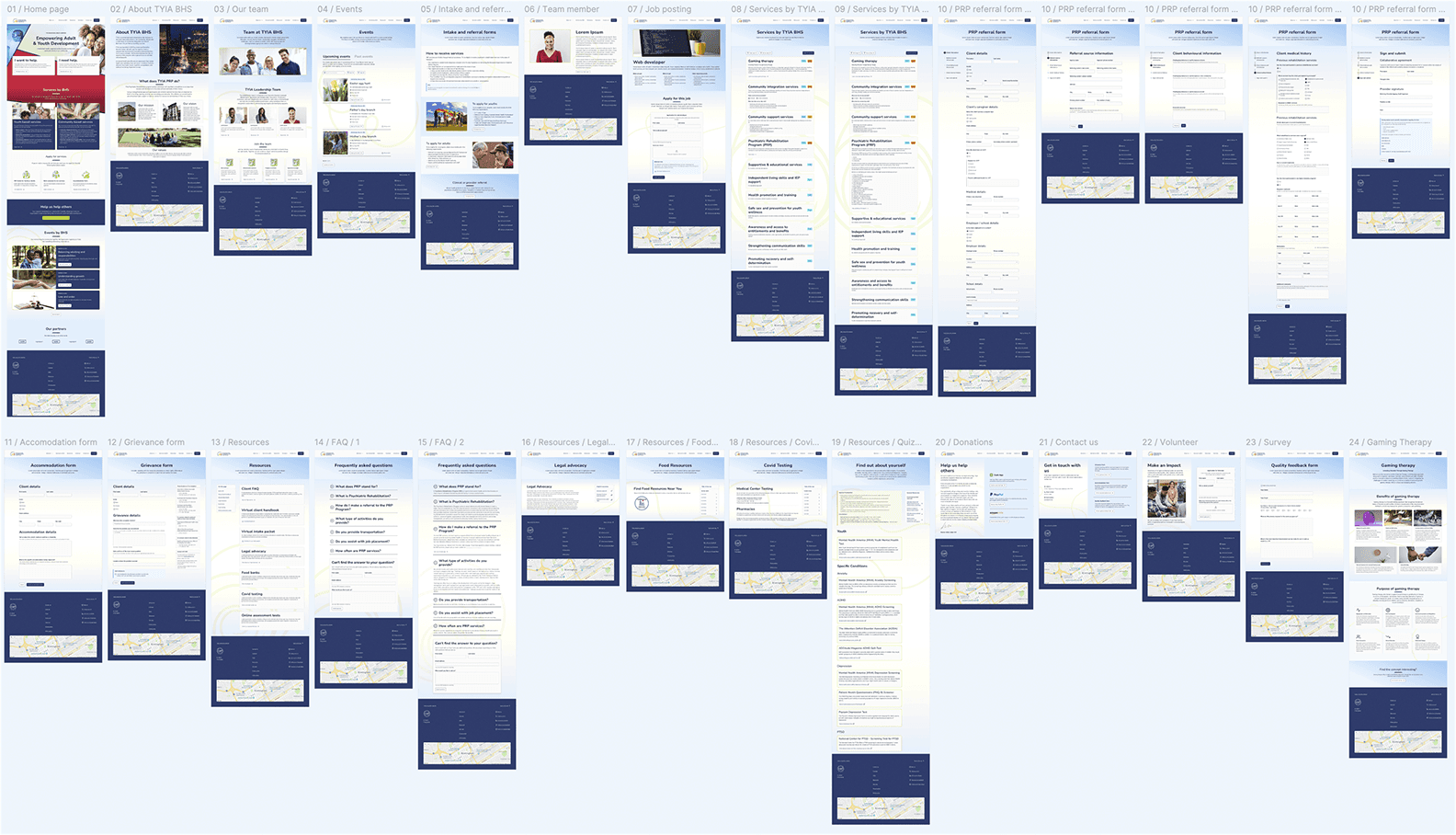
The end result was a 28-page website design.
We applied various psychological principles to create a user-centric and efficient design by considering the cognitive limitations and behaviors of users.
The end result was a 28-page website design.
We applied various psychological principles to create a user-centric and efficient design by considering the cognitive limitations and behaviors of users. The end result was a 28-page website design.






Development hand-off
Development hand-off
Development hand-off
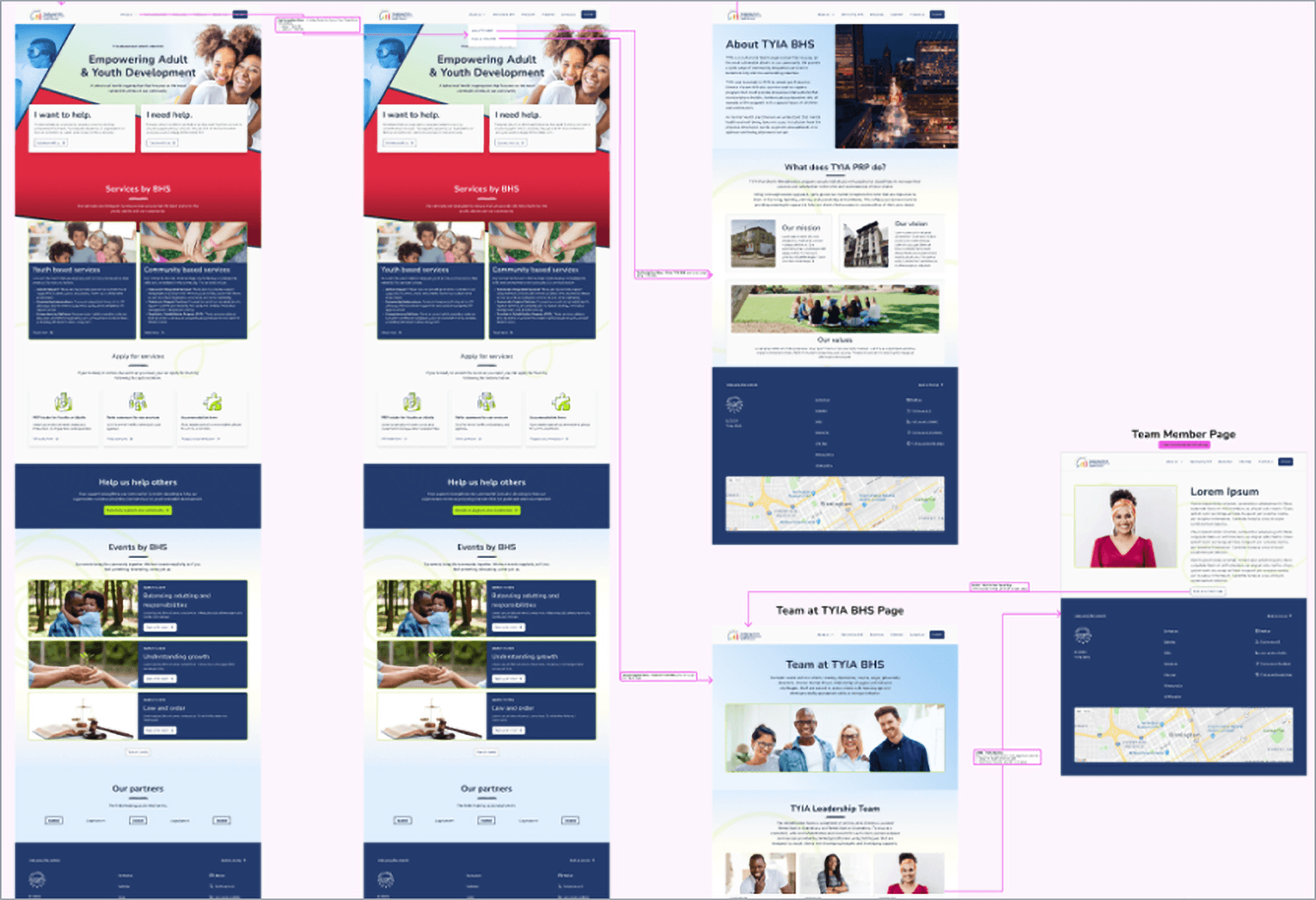
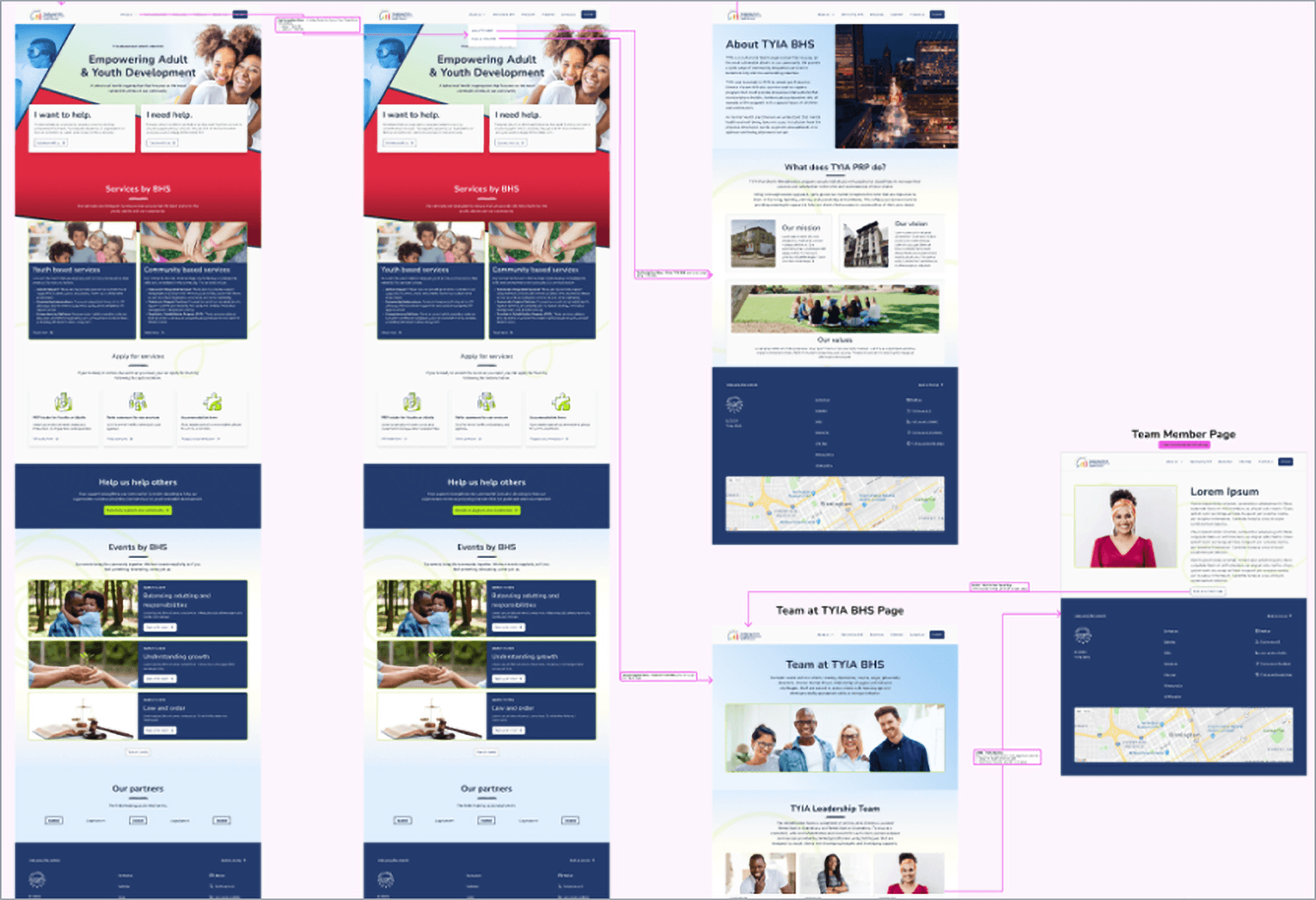
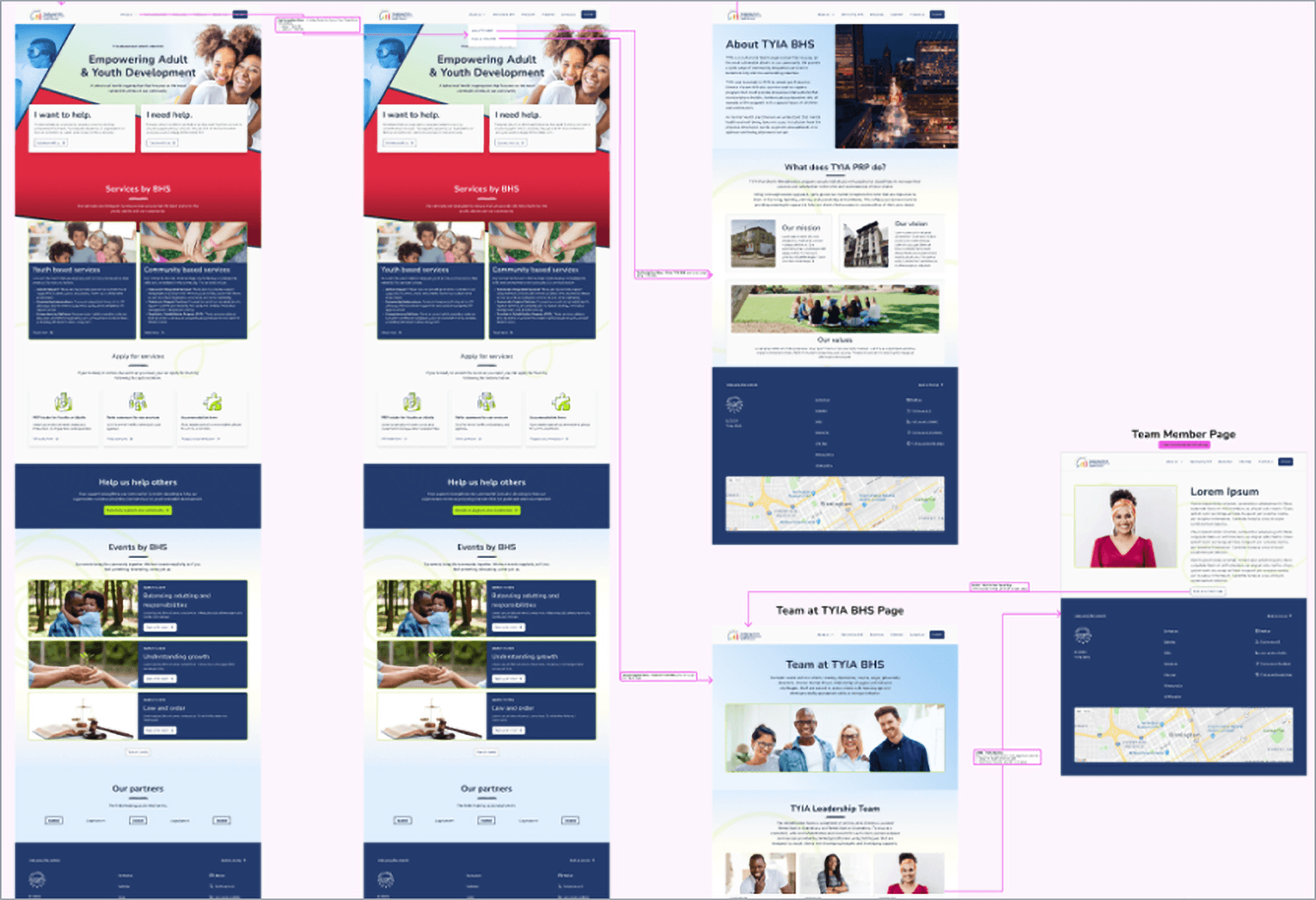
Once the final designs were approved by the stakeholders we then prepared extensively for development hand-off with thorough specifications, user flows, prototypes, accessibility guidelines, responsive guidelines, compliance requirement callouts for HIPAA, detailed documentation, exported asset library and a full design system.
Once the final designs were approved by the stakeholders we then prepared extensively for development hand-off with thorough specifications, user flows, prototypes, accessibility guidelines, responsive guidelines, compliance requirement callouts for HIPAA, detailed documentation, exported asset library and a full design system.
Once the final designs were approved by the stakeholders we then prepared extensively for development hand-off with thorough specifications, user flows, prototypes, accessibility guidelines, responsive guidelines, compliance requirement callouts for HIPAA, detailed documentation, exported asset library and a full design system.



Screen flow charts provided for 8 distinct flows
Screen flow charts provided for 8 distinct flows
Screen flow charts provided for 8 distinct flows



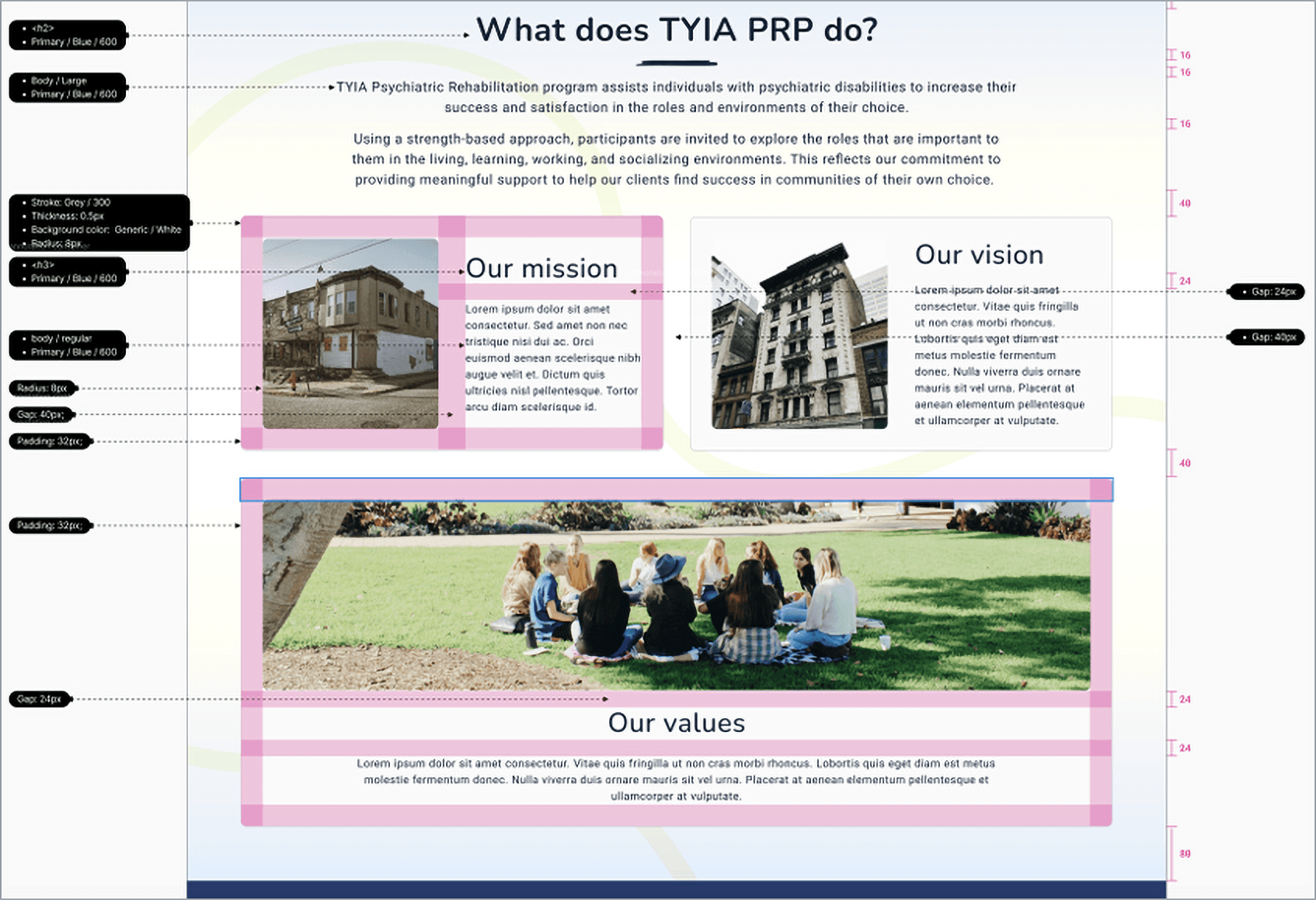
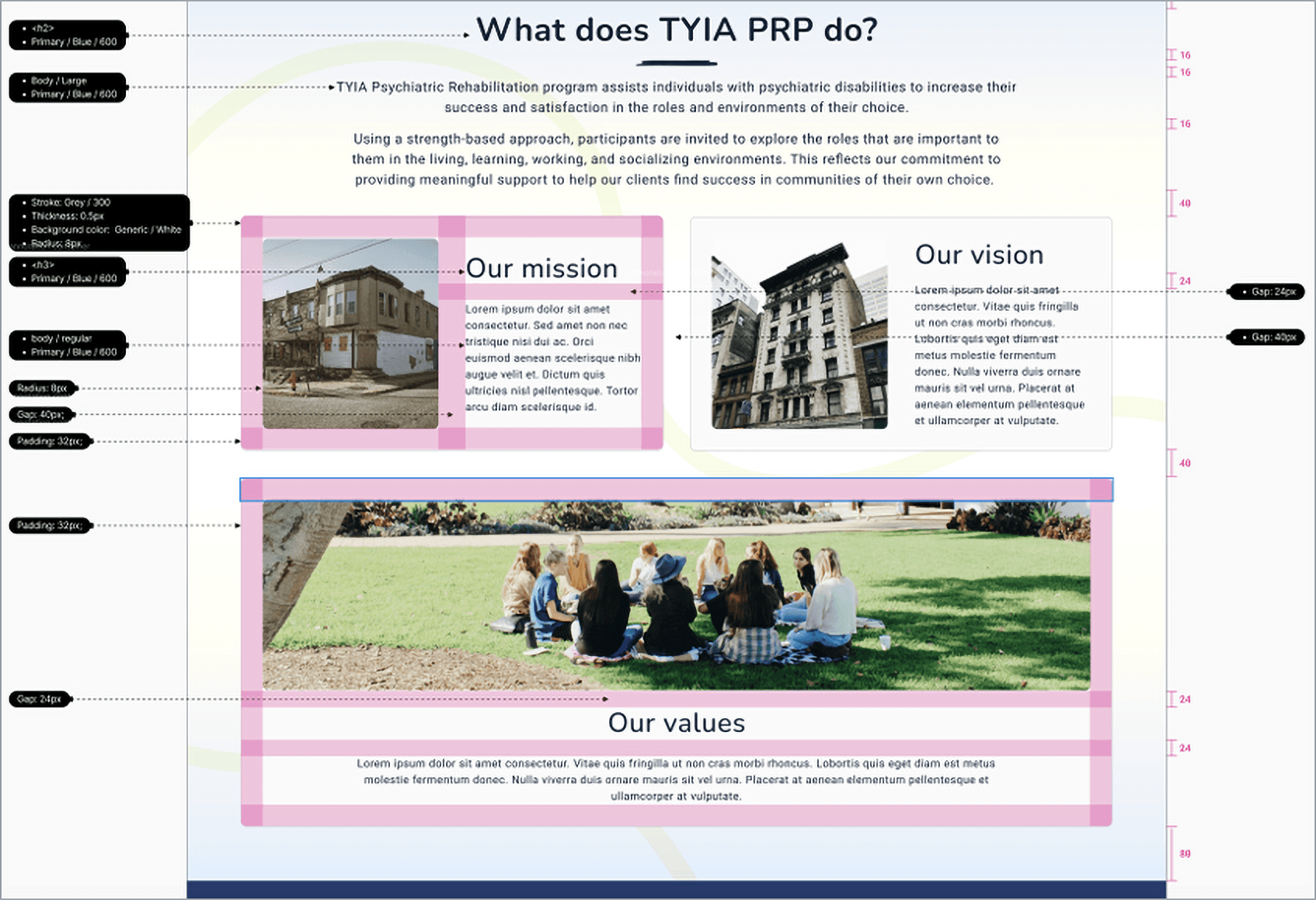
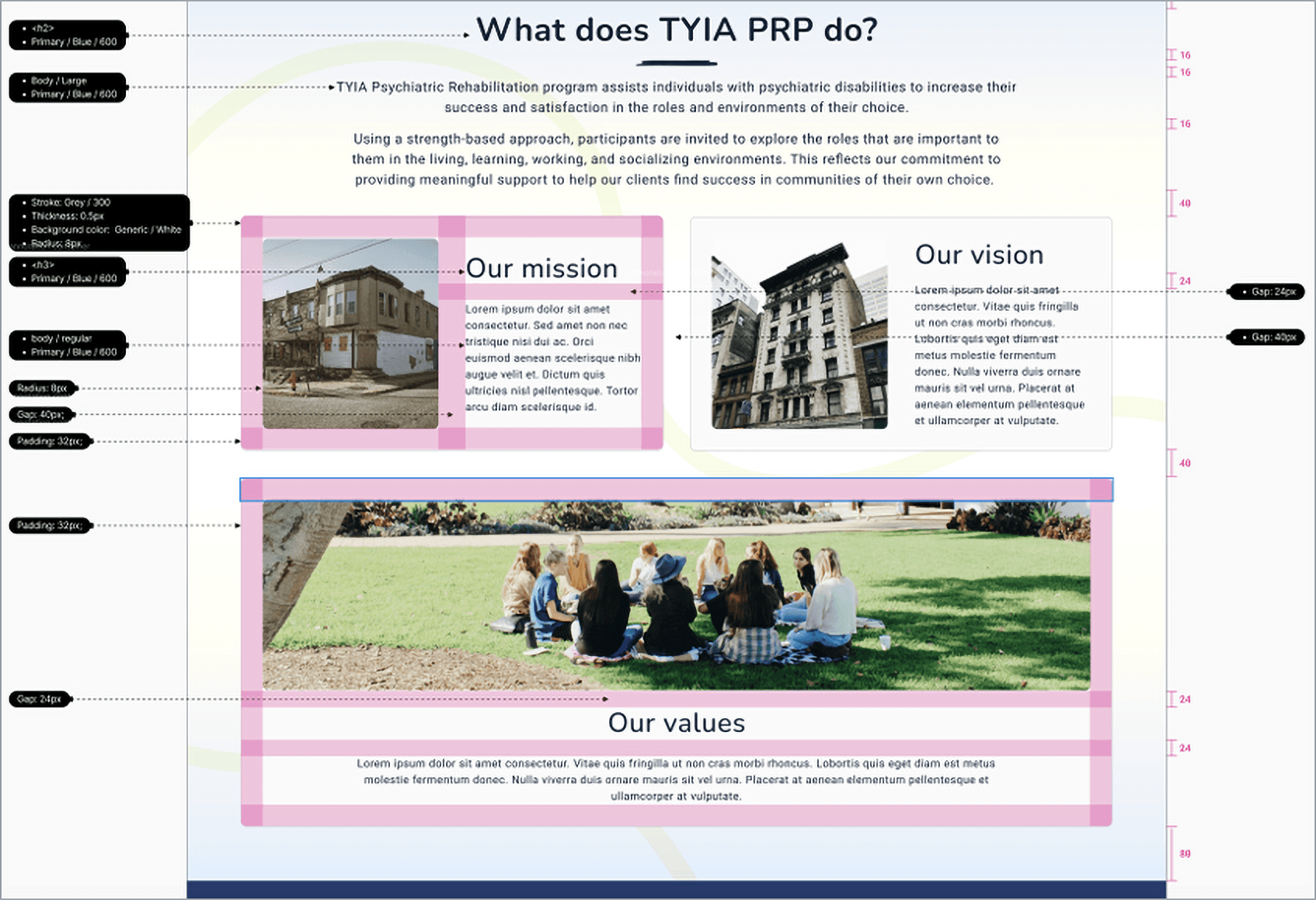
Detailed specifications provided for 32 screens including annotations, redlines, and padding
Detailed specifications provided for 32 screens including annotations, redlines, and padding
Detailed specifications provided for 32 screens including annotations, redlines, and padding
Final thoughts
Final thoughts
Final thoughts
In conclusion, despite the challenges of limited research and a tight timeline, our application of cognitive design principles enabled us to create an effective and user-centric design.
By leveraging established psychological insights, we were able to compensate for the lack of extensive user data and deliver a solution that meets user needs and enhances their experience.
This project underscores the importance of understanding human cognition and behaviour in design, allowing us to make informed decisions and prioritize usability even under constraints.
Moving forward, continued adherence to these principles will be crucial in ensuring the ongoing success and improvement of our design solutions.
In conclusion, despite the challenges of limited research and a tight timeline, our application of cognitive design principles enabled us to create an effective and user-centric design.
By leveraging established psychological insights, we were able to compensate for the lack of extensive user data and deliver a solution that meets user needs and enhances their experience.
This project underscores the importance of understanding human cognition and behaviour in design, allowing us to make informed decisions and prioritize usability even under constraints.
Moving forward, continued adherence to these principles will be crucial in ensuring the ongoing success and improvement of our design solutions.
In conclusion, despite the challenges of limited research and a tight timeline, our application of cognitive design principles enabled us to create an effective and user-centric design.
By leveraging established psychological insights, we were able to compensate for the lack of extensive user data and deliver a solution that meets user needs and enhances their experience.
This project underscores the importance of understanding human cognition and behaviour in design, allowing us to make informed decisions and prioritize usability even under constraints.
Moving forward, continued adherence to these principles will be crucial in ensuring the ongoing success and improvement of our design solutions.
What's next?
What's next?
What's next?
Once the TYIA BHS site is live, we will monitor user experience through analytics and feedback, making necessary design iterations to improve it.
Once the TYIA BHS site is live, we will monitor user experience through analytics and feedback, making necessary design iterations to improve it.
Once the TYIA BHS site is live, we will monitor user experience through analytics and feedback, making necessary design iterations to improve it.



View Other Work
View Other Work

SaaS Platform for Freelancers
SaaS platform built to help freelancers manage projects, clients, and collaboration in one place.

SaaS Platform for Freelancers
SaaS platform built to help freelancers manage projects, clients, and collaboration in one place.

Website for BHS Organization
Website that provides behavioral health services to the Baltimore community.

Mental Health App
A mental health app that addresses prevalent user issues and enhances the overall user experience.

Mental Health App
A mental health app that addresses prevalent user issues and enhances the overall user experience.

SaaS Platform for Freelancers
SaaS platform built to help freelancers manage projects, clients, and collaboration in one place.
All Rights Reserved William Wheeler Designs
All Rights Reserved William Wheeler Designs

